

- #NET CORE MVC VISUAL STUDIO CODE TUTORIAL HOW TO#
- #NET CORE MVC VISUAL STUDIO CODE TUTORIAL FREE#
- #NET CORE MVC VISUAL STUDIO CODE TUTORIAL WINDOWS#
Once we click on Delete button the employee record gets deleted and we will be redirected to Index view. If you want to see the details of any Employee, then click on Details action link, which will open the Details view as shown in image below.Ĭlick on Back to List to go back to Index view.Now we will perform Delete operation on Employee with name Dhiraj.Click on Delete action link which will open Delete view asking for a confirmation to delete the employee. In the Add Controller dialog box, make the following selections, and then choose Add: Model class: Student (ContosoUniversity. This tutorial teaches ASP.NET Core MVC with controllers and views. The new tutorial uses ASP.NET Core MVC, which provides many improvements over this tutorial. In the Add Scaffold dialog box, select MVC 5 Controller with views, using Entity Framework, and then choose Add. An updated version of this tutorial is available here using the latest version of Visual Studio. If we miss any fields while editing employee records, then edit view will also throw required field validation error message. Right-click the Controllers folder in Solution Explorer, select Add, and then click New Scaffolded Item. Click on Save to return to Index view to see the updated changes as highlighted in image below. Here we have changed the Salary of employee with name Dhiraj from 200000 to 250000. It will open Edit View as below where we can change the employee data. If you're new to ASP.NET Core web development, consider the Razor Pages version of this tutorial, which provides an easier starting point. Creates a new ASP.NET Core MVC project in the MyMVCapp folder. This tutorial teaches ASP.NET Core MVC web development with controllers and views. For the preceding commands: dotnet new mvc -o MyMVCapp. dotnet new mvc -o MyMVCapp code -r MyMVCapp. If we want to edit an existing employee record, then click Edit action link. Set your working directory ( cd) to the directory that will contain the project. Here, we can also see action methods Edit, Details and Delete. For Linux, use Visual Studio Code editor.
#NET CORE MVC VISUAL STUDIO CODE TUTORIAL WINDOWS#
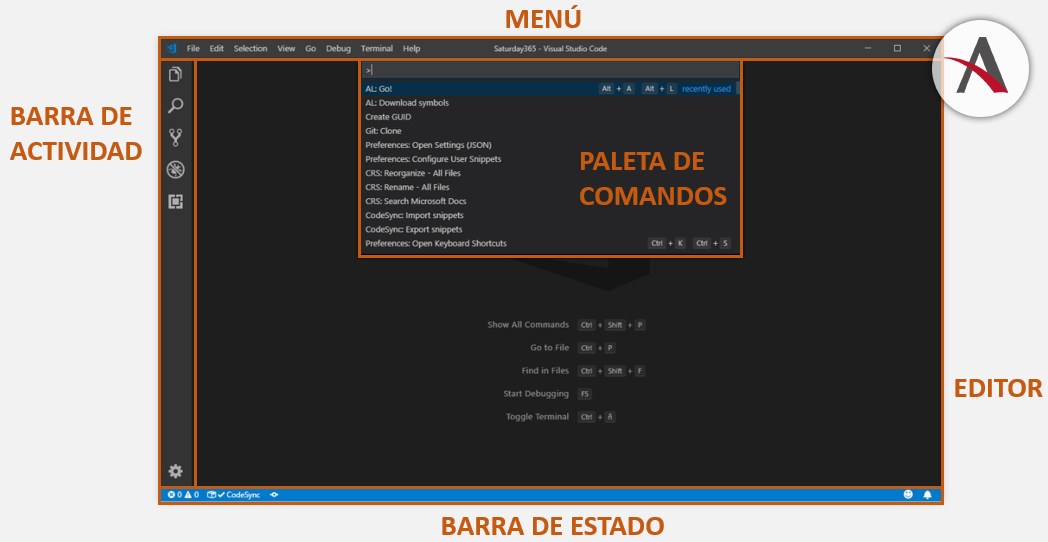
Visual Studio works only on Windows and macOS. You can do development works in ASP.NET Core MVC using Visual Studio Editor by Microsoft. It is available for operating systems such as Windows, Linux & macOS. If we miss data in any fields while creating employee record, we will get a required field validation message.Īfter you click on Create button in "Create View", it will redirect to Index View where we can see all the employees added by us. ASP.NET Core MVC is cross-platform both for development and deployment. Add a new Employee record as shown in image below. "ASPNETCORE_ENVIRONMENT" : "Development"Ĭlick on CreateNew to create a new Employee record."internalConsoleOptions" : "openOnSessionStart" ,.public IConfiguration Configuration /bin/Debug/netcoreapp2.0/MvcDemo.dll" ,.public Startup(IConfiguration configuration).Type dotnet add package Microsoft.EntityFrameworkCore.

#NET CORE MVC VISUAL STUDIO CODE TUTORIAL HOW TO#
We also enabled the preview mode, so that users can edit the content of our components from the Storyblok visual editor. How to create ASP.NET Core MVC Application with Entity Framework in VS Code Open terminal in VS Code. We saw how to use Storyblok C# SDK, how to configure its middleware, and how to use the API client to retrieve information. If you are new to ASP.NET Core then start. In this tutorial, we learned how to integrate Storyblok to a ASP.NET Core MVC project. Prerequisites: Basic knowledge of C, HTML, Visual Studio, and Object Oriented Programming is required. Developers can build dynamic web applications using ASP. ASP.NET MVC 5 is a web framework based on Model-View-Controller (MVC) architecture. NET Framework using HTML, CSS, and JavaScript.


#NET CORE MVC VISUAL STUDIO CODE TUTORIAL FREE#
NET Core web application (MVC) using Visual Studio. ASP.NET is a free web framework for building websites and web applications on. There is a free tier that we can select to try the service and use for small projects. Complete basic operations using SharePoint client library code. You can also take a look at this tutorial about how to host a web application with Azure App Service.Īpp Service offers a flexible pricing depending on the type of application we want to deploy and host. Go to the Azure Portal, create a new App Service and follow the steps. Once the project is created, Solution Explorer should look like this: Compared to the standalone. Give your project and solution a name, and choose Create. Search for Angular in the search bar at the top and then select Angular and ASP.NET Core (Preview). To do this we should create a free Azure account. In the Start window (choose File > Start Window to open), select Create a new project. It’s a service that allows us to to build and host web applications, with several programming language available, without managing infrastructure. If we want to deploy our application and get it up and running, we can use Microsoft Azure App Service.


 0 kommentar(er)
0 kommentar(er)
